قبل از اینکه به سراغ توضیح مدیریت ابزارک ها در وردپرس برویم شما را با تعریف مختصری از ابزارکها آشنا میکنیم. ممکن است شما بسیاری از مواقع با واژه ابزارک برخورد داشتهاید اما از نحوه کارکرد و ویژگیهای آن بیاطلاع باشید.
به همین دلیل سعی کردیم در این مقاله اطلاعات مفیدی در خصوص ابزارکها و نحوه مدیریت آنها برای شما بیاوریم. امیدواریم که در این آموزش از پارس وب به عنوان شرکت طراحی سایت در مشهد بتوانیم به شما برای داشتن یک سایت وردپرس حرفهای کمک کنیم. برای تسلط بیشتر بر روی ابزارکهای وردپرس این مقاله را دنبال کنید.
ابزارکها در وردپرس
ابزارکهای وردپرس جزء بخشهای بسیار مهم هر سایتی به شمار میآیند و اگر شما قصد دارید یک سایت جذاب و حرفهای داشته باشید باید نحوه کار کردن و مدیریت کردن آنها را آموزش ببینید. بهصورت کلی ابزارکها یا ویجتها مجموعهای از کدها هستند که پنجرههای کوچک و بسیار کاربردی را در قسمتهای مختلف سایت شما به وجود میآورند.
با استفاده از این ابزارکها میتوان بخشهای متنوعی را مانند تقویم، جستجو، گالری، ویدیو، ابرچسب و… را در قسمتهای مختلف سایت خود ازجمله فوتر، صفحه اصلی یا نوار کناری سایت قرارداد.
مدیریت ابزارکها در وردپرس به این صورت است که شما بهعنوان مدیر یک سایت قادر هستید بخشهای مختلف سایت خود را مدیریت کنید. بهبیاندیگر برخی مواقع ممکن است شما مایل باشید یک ابزارک را در یک صفحه بهخصوص از سایت خود به نمایش دربیاورید؛ و یا اینکه یک قسمت را بهکلی از برخی صفحات سایت حذف کنید، که در اینطور مواقع مدیریت ابزارکها به شما کمک بسیار زیادی خواهد کرد.
البته به این نکته توجه داشته باشید اینکه دقیقاً در چه قسمتهایی از سایت بتوانید ابزارک را قرار دهید، به طراحی قالب وردپرسی که از آن بر روی سایت خود استفاده میکنید بستگی دارد. البته برخی از قالبها نیز در وردپرس موجود هستند که بهصورت کلی از هیچ ابزارکی پشتیبانی نمیکنند.
ویجتهای وردپرس امکان ارتقاء قابلیتهای سایت را به شما میدهند. درواقع شما این امکان را دارید که ویژگیهای سایت خود را چند برابر کنید و صاحب یک سایت جذاب و حرفهای باشید.
آموزش مدیریت ابزارکها در وردپرس

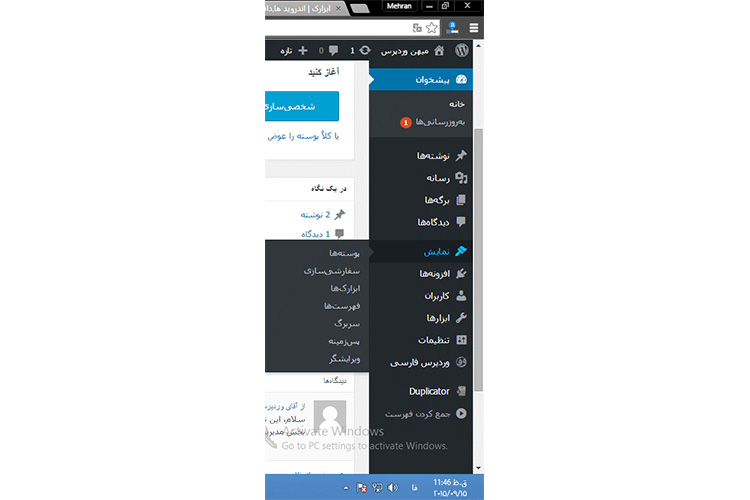
در کل بخش ابزارکهای وردپرس به ما این امکان را میدهد تا بخشی از قالب سایت را بدون نیاز به کد نویسی، و تنها با drag & drop موس مدیریت کنیم. برای اینکه به قسمت مدیریت ابزارکها در وردپرس دسترسی داشته باشید؛ باید پسازاینکه وارد پنل پیشخوان یا داشبورد ادمین سایت خود شدید نمایش» ابزارکها را انتخاب کرده و بر روی آن کلیک کنید. پسازاینکه گزینه ابزارکها را انتخاب کردید صفحهای مانند تصویر زیر برای شما نمایش داده میشود که شما از این قسمت قادر خواهید بود ابزارکهای سایت خود را مدیریت کنید.

این نکته را به یاد داشته باشید که برخی از قالبها از ابزارکها پشتیبانی نمیکنند. شما برای اینکه امکانات زیر را داشته باشید باید حتماً از قالبی استفاده نمایید که بهصورت کامل از ابزارکها پشتیبانی نماید.
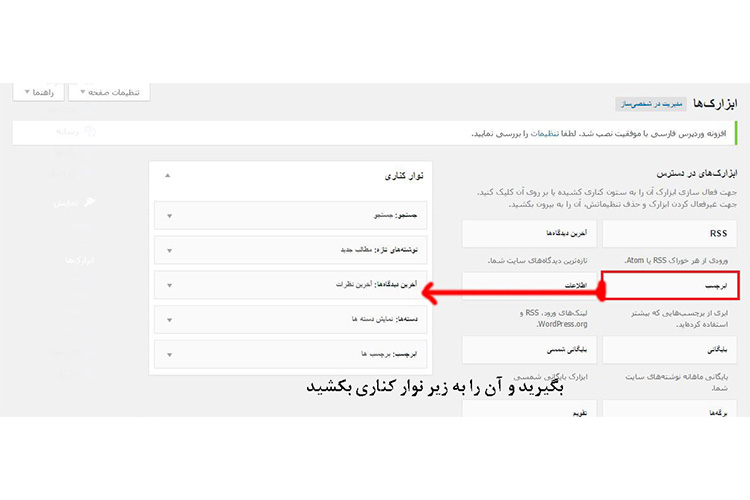
بعدازاینکه صفحه مدیریت ابزارکها برای شما نمایش داده شد، باید هر یک از ابزارکها را که میخواهید در ناحیه ابزارک خود نمایش دهید را با کلیک بر روی آن نگهدارید؛ تا در یکی از قسمتهای ابزارکهای شما نمایش داده شود. بهعنوانمثال شما این امکان را دارید که ابزارکهای موردنظر خود را بکشید و در نوار کناری رها کنید.
افزودن ابزارک با دراگ و دراپ کردن
بعد از رها کردن آن ابزارک باید نامی که میخواهید در سایت شما بهعنوان ابزارک نمایش داده میشود را در ابزارک مثلاً ابرچسبها وارد کنید. فراموش نکنید که بعد از انجام تغییرات موردنظر خود حتماً بر روی گزینهی “ذخیره” کلیک کنید تا تغییراتی که اعمال کردید برای سایت شما اعمال شود. در غیر این صورت هیچیک از تغییرات برای شما انجام نمیشود.
مدیریت ستون کناری وردپرس
یکی از رایجترین و راحتترین روشهایی که شما میتوانید با استفاده از آن ویجتها را به ساید بار خود اضافه نمایید کشیدن و رها کردن ابزارکهای موردنیاز میباشد. یکی از مزایای ابزارکهای وردپرس این است که شما بدون نیاز به هیچ کد نویسی و مهارتی درزمینه برنامهنویسی، میتوانید امکانات متنوعی را به ساید بار سایت خود اضافه نمایید.

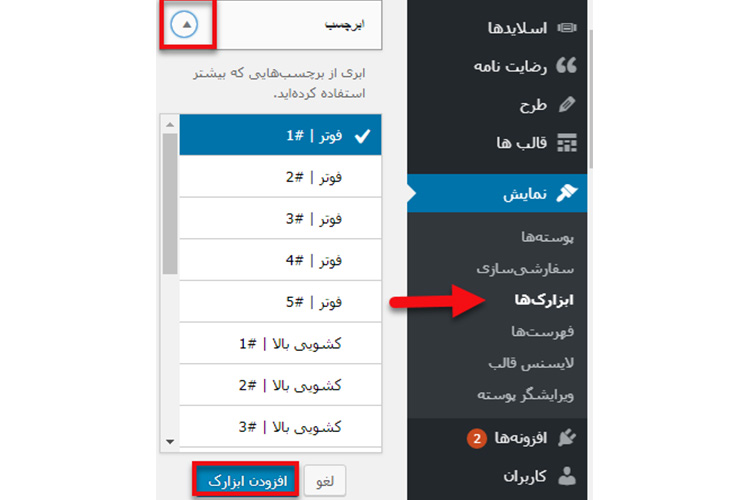
علاوه بر دراگ و دراپ کردن شما یک راه دیگر برای افزودن ابزارک در وردپرس نیز دارید. در این روش شما باید بعد از رفتن به قسمت نمایش» ابزارکها، ویجت موردنظر خود را که قصد دارید آن را در ساید بار اضافه کنید در نظر بگیرید و بر روی فلش کوچکی که در کنار آن وجود دارد کلیک نمایید.
بعد از کلیک کردن بر روی آن فهرستی برای شما باز میشود که انتخابهای متنوعی را در اختیار شما قرار میدهد. شما با انتخاب یکی از این گزینهها میتوانید مشخص کنید ابزارک موردنظر در کجا اضافه شود.

پس از انتخاب محل ابزارک حتماً بر روی گزینهی “افزودن ابزارک” کلیک کنید تا ابزارک به قسمتی که انتخاب کردهاید اضافه شود.
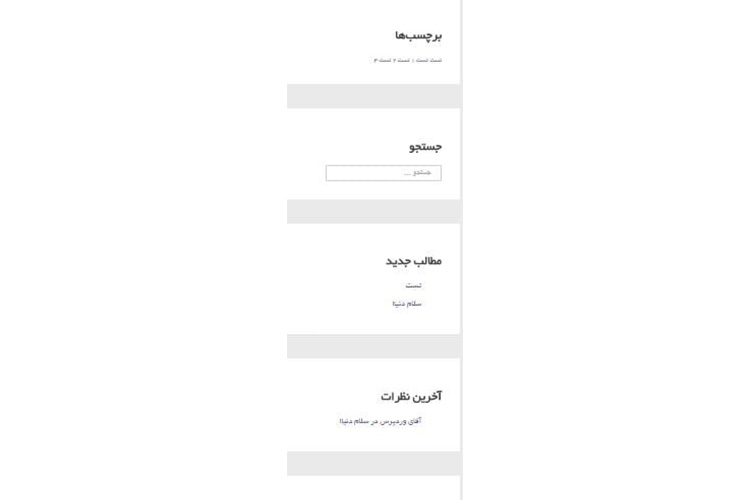
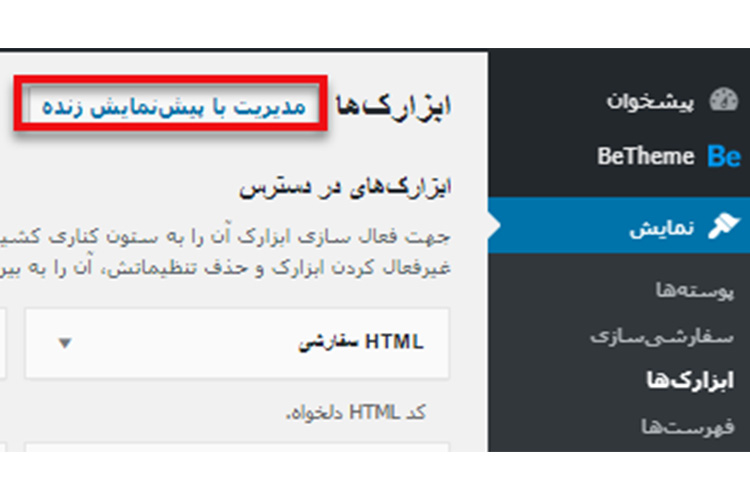
شما این امکان را دارید که پس از جایگذاری یک ابزارک در سایت خود، پیشنمایش آن را مشاهده نمایید. این موضوع به شما کمک میکند که درصورتیکه تغییراتی که اعمال کردهاید مطابق باسلیقه شما نبود، بتوانید آنها را تغییر دهید؛ و یا اینکه پس از اطمینان از قرارگیری صحیح ابزارکها آن را در سایت به نمایش دربیاورید. گزینه پیش نمایش زنده در بالای صفحه قسمت سمت راست برای شما جایگذاری شده است.

حذف ابزارک در وردپرس
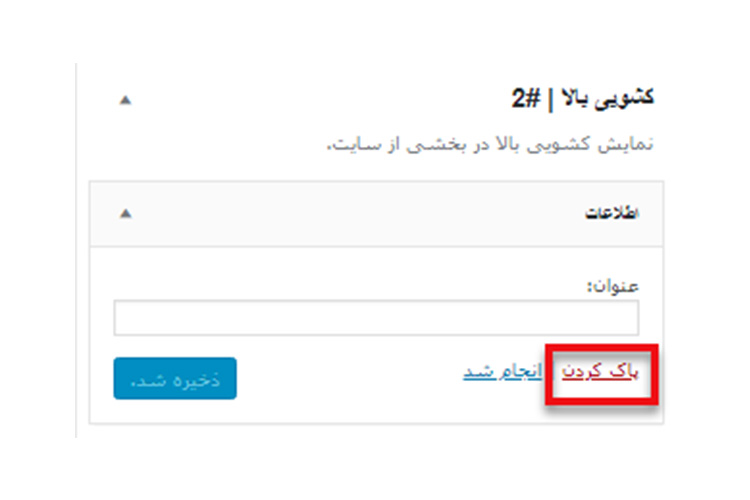
علاوه بر قابلیت افزودن ابزارکها شما قادر هستید درصورتیکه یکی از ابزارکها برای سایتتان کاربردی ندارد آن را بهصورت کلی حذف کنید. برای این کار باید به قسمت نمایش» ابزارکها بروید. بعدازاینکه بر روی ویجت دلخواه کلیک کردید میتوانید مشاهده کنید که گزینهای تحت عنوان ”پاک کردن” برای شما نمایش داده میشود.

ممکن است شما نخواهید برخی از ابزارکها را بهطورکلی از سایت خود حذف کنید و مایل باشید آن را بعداً به سایت خود اضافه نمایید. در این صورت میتوانید ابزارکها را به بخش “ابزارکهای غیرفعال” که در قسمت پایینی صفحه مربوط به ابزارکها وجود دارد انتقال دهید و بعداً از آن استفاده نمایید.
در این مقاله از پارس وب خواندیم که ….
شما در این مطلب با بخش ابزارکهای وردپرس به صورت کامل آشنا شده و موارد استفاده آن را نیز مطالعه نمودید. روش استفاده از این ابزار به شما آموزش داده شد و در حال حاضر میتوانید از آن به راحتی استفاده نمایید.
برای اینکه سایر آموزشهای مفید در رابطه با وردپرس را مشاهده نمایید، به وبلاگ پارس وب مراجعه نمایید.